Project Title: Zach Thomas Portfolio Website
Project Overview: The Zach Thomas Portfolio Website is a personal web portfolio designed to showcase Zach Thomas’s skills, experience, and projects in IT, network management, and website design. The site aims to provide a professional yet inviting platform that highlights Zach’s expertise and engages potential employers and clients.
Objectives:
- Showcase Skills and Experience: Present Zach’s IT and network management skills, as well as his proficiency in website design.
- Highlight Projects: Feature a portfolio of Zach’s past projects, including detailed case studies or examples.
- Create a Professional Brand: Establish a strong personal brand with a design that reflects Zach’s professionalism and approachability.
- Engage Potential Employers: Utilize engaging content and an inviting tone to attract potential employers and clients.
Target Audience:
- Potential employers and recruiters
- Clients seeking IT and web design services
- Networking contacts and industry professionals
Key Features:
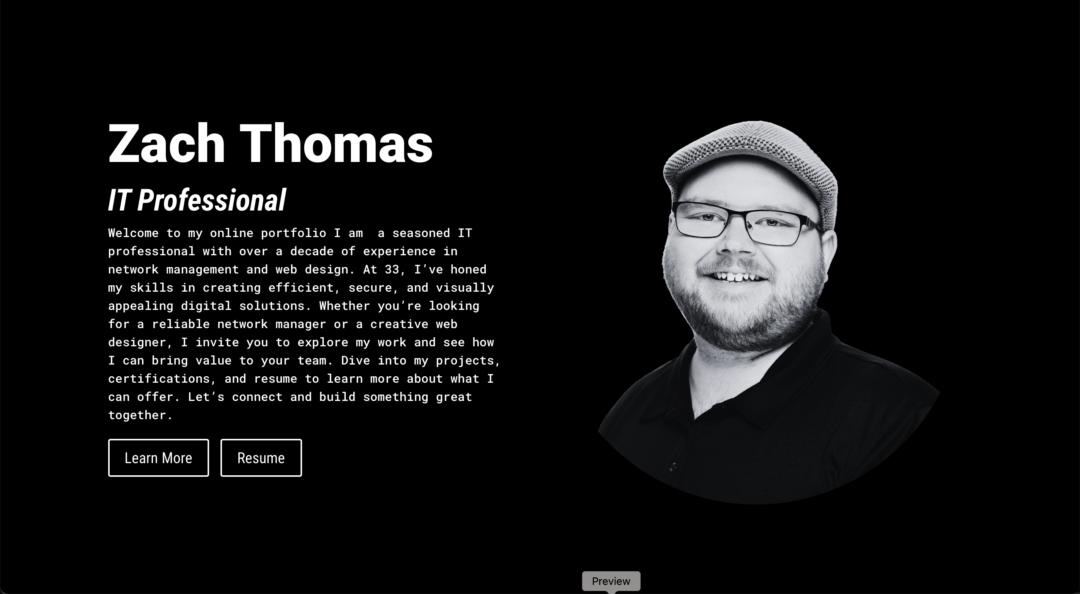
- Home Page:
- Welcoming introduction with a brief overview of Zach’s professional background
- Clear call-to-action (e.g., “Contact Me” or “View My Work”)
- About Page:
- Detailed biography, including Zach’s background, skills, and career journey
- Personal touch to connect with the audience
- Portfolio Page:
- Showcase of selected projects with descriptions, technologies used, and outcomes
- Visuals and case studies to demonstrate Zach’s work
- Services Page:
- Overview of the IT and web design services Zach offers
- Testimonials or client feedback, if available
- Contact Page:
- Easy-to-use contact form
- Social media links and other contact information
- Blog (Optional):
- Posts related to IT, network management, and web design
- Insights, tips, and industry trends
Design and Tone:
- Design: Clean, modern, and professional layout with a friendly touch
- Tone: Engaging, approachable, and professional to make a strong first impression
Technical Requirements:
- Responsive design for mobile and desktop
- SEO-friendly structure
- Accessible and user-friendly navigation
- Integration with social media and contact forms